New web UI for JetStream switches
Hello TP-Link,
today I had the opportunity to view the new web interface of the JetStream switches.
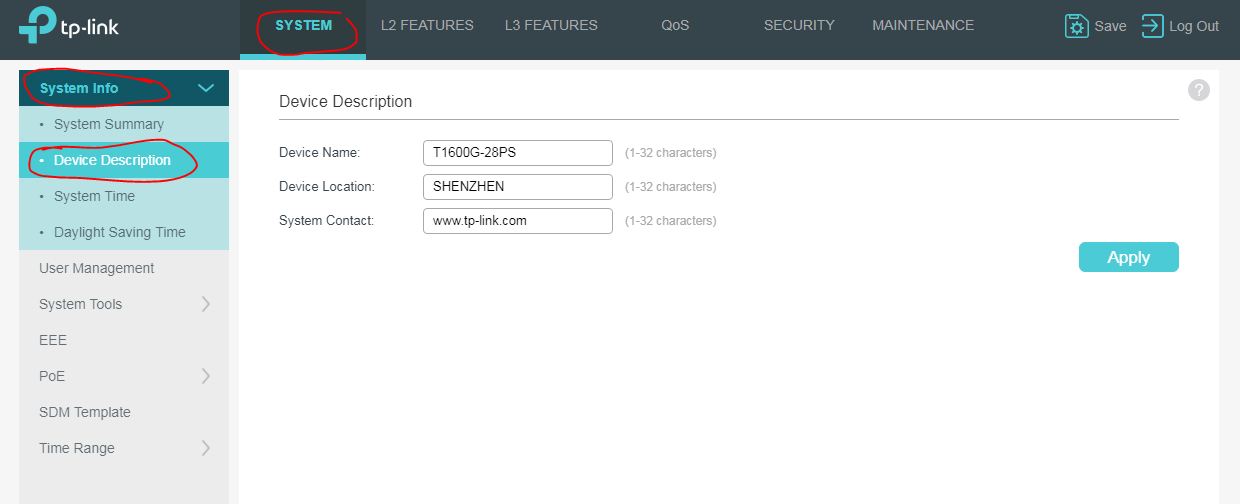
From the point of view of usability, the web UI has deteriorated significantly in my opinion. Especially annoying is the loading indicator when changing pages. A loading indicator is useful for longer loading processes, but not when changing pages, which should be fast in any browser! In contrast, loading pages in the browser is now also slower because of this loading indicator, beside its visual annoyance.
Then I noticed that the clarity of the information has suffered greatly. Nothing against eye-candy, but if you have to scroll to see content like the traffic statistics, it's annoying, too, especially with automatic reload of the page enabled.
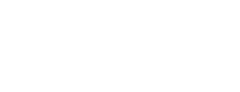
Next are unused white areas due to big distances between the lines with the same small font as before. What for? If I want large font, I can enlarge them it in the browser. But with large line heights (unused distances between lines), the useful information then stretches and you again have to scroll even pages with short content. No wonder you need two separate navigation menus now, because they won't fit into one navigation area anymore:

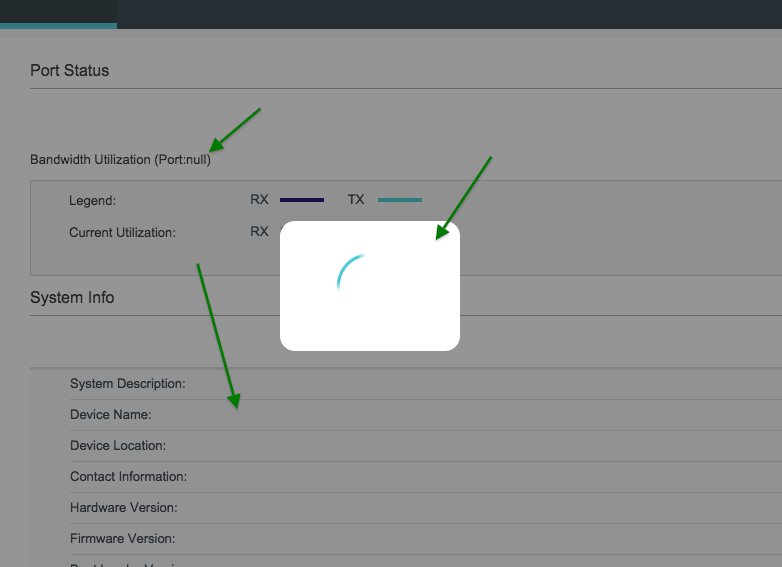
Compared with the old layout of the web interface, the handling in the new interface has worsened in my opinion. Compare the new Web UI with this compact representation of useful information in the old UI's plain functional style:

That's much more compact in my opinion – one can see all important information at once, no scrolling, no eye-candy, no wasted white space, fast page loading. Such a functional layout is way better for daily use by network administrators.
Rule of thumb: A web interface for administrators is a website that should be primarily functional, clearly structured and informative. You don't need to win a layout competition with it.
What leads me to the question: Was the new web UI designed by a web designer who doesn't have to administer switches himself or was the UI changed to be used on smartphones (not serious, are you)?
Anyway, I did downgrade the T1500G-10PS firmware because of this UI accident.