Colorful web UI for Omada Controller 2.7.0 (Linux & Windows)
A color-intense web UI theme for Omada Controller 2.7.0
Last update: 2018-08-31 03:15
Why another web-UI theme?
Because Omada Controller's web UI still has some weaknesses that are bothering me since version 2.5.3:
— In v2.5.3 cropping of images for portal pages was introduced and for reasons only TP-Link and god know they changed the aspect ratio of logo images to a fix 1:1 ratio. But logos are most often not quadratic and for cropping/resizing images I already have Preview and Photoshop on my MacBook. I did report the fix aspect ratio as a bug to TP-Link support in last year already, but it's still there.
— The maximum length of 32 characters for site names: While, for example, the site name »International Business and Commercial Bank« is only 6 characters in chinese language (国际商业银行), it is 42 characters in english & german language and therefore it's not possible to enter this name as a site name in Omada Controller. But even site names with smaller lengths cause a clipping in the header, resp. a word-wrap in the menu. Surprisingly, names for EAPs can be up to 64 characters IIRC, but site names are limited to only 32 characters. The other way around it would make much more sense.
— Tables are there for making tabular data look good, right? But in Omada Controller (even v3.0.2) they sometimes exceed the minimum screen size of 1280 pixels, which is defined in the CSS as the smallest screen size supported by the web UI. The result is a horizontal scrollbar on small screens, for example on 13" MacBooks - not everyone uses a big screen (if you want to sponsor me one, you're welcome :-D, but I still would advocate for an universal size). Despite exceeding the screen size, there are still word-wraps in table cells. It's really annoying.
Thus, I did modify the CSS stylesheets and in a few cases the JSP files creating dynamic HTML.
Installation in the Linux community version of Omada Controller
To install the theme in the CV version of Omada Controller, download the file attached to this posting and use tpeap 1.4.
You even could install the theme manually in the Windows version of Omada Controller 2.7.0.
Important: Make sure to install this theme only in Omada Controller 2.7.0. Do not install in other versions, it will break everything if you do so!
Here we go: Download the theme attached to the post and install it in Omada Controller 2.7.0:
# tpeap -V ☜ Check for correct version of Omada Controller
tpeap version 1.4
EAPController version 2.7.0
# tpeap -i com.awesome.eap.web.war ☜ Install the theme
Note: installed standard TP-Link theme in /opt/tplink/EAPController/themes
Theme 'awesome' successfully installed in /opt/tplink/EAPController/themes
# tpeap -l themes ☜ List available themes
Currently installed themes:
awesome
tp-link
# tpeap theme awesome ☜ Select a theme
Selected theme 'awesome'. Now restart the Omada Controller to activate it.
#
Restart Omada Controller. For troubleshooting and a description of how theme selection works, see the end of the posting.
Now try the new web UI. Long site names in theme awesome look like this (but 32-chars limit still applies, it's hard-coded in the Java source):

Names could be even up to 64 chars long and still would scale well, then using two lines in the header section.
Icons are from FontAwesome. They scale better than images, look more uniformly, can be colored and are used to give this theme a name. 
Also, buttons are more uniform in this theme:

Config setting menus are top-oriented in theme awesome, not bottom-oriented. No more »windows fidgeting« if you change submenus: the window's header section with menus will stay where it currently is; the main window with the settings dialog will be enlarged or shrinked depending on the selected menu. In addition, the settings window will be completely hidden if you close it (it is not used very often, right?). To unhide it, click on the gear symbol on the top right, to move the menu window around, drag it on its header to another position:

(BTW: the Rich Text editor menu in this forum would benefit from being bottom-oriented in order to avoid scrolling orgies if selecting fonts or uploading images — just to give web designers an idea in which cases a bottom-orientation would make sense to improve useability.)
Tables don't use fixed cell sizes anymore and they scale well with the browser's width. Table headers have been shortened if cell data is short, too. Word-wrapping has been disabled inside tables, every row now fits in one line:

Colors on the statistics page are now uniform. No mixed colors such as red bars/blue graphs for traffic and green bars/red graphs for users anymore:

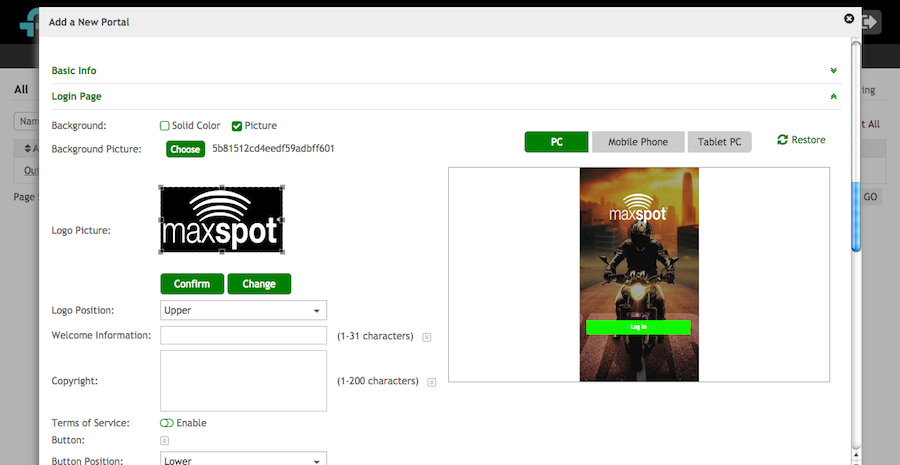
Logo images can be rectangular (again), not only square in size. Furthermore, the logo on the portal page is displayed in its natural size created by the Jcrop library and will be downsized by CSS style definitions only if it exceeds a specific height:

There are some more enhancements you will find out when using this theme. Most are just minor enhancements, but in sum they improve the experience.
Note that I have not changed coloring on the map, statistics and portal pages. On the portal page you can programmatically change coloring and for the statistics and map pages it just would be too much work while gaining only limited benefit.
Troubleshooting
If theme awesome doesn't work after installation, stop Omada Controller, wipe out the directory »work« in /opt/tplink/EAPController and start the controller again. If it still makes problems, just select the standard TP-Link theme again and restart Omada Controller.
How the theme mechanism works
— If you install a theme using tpeap -i file, it will:
- create a subdirectory themes in Omada Controller's home if it does not exist already,
- hard-link the TP-Link web UI in file com.tp-link.eap.web.war from the webapps into the themes directory and
- install the named file in the themes directory.
— If you select a theme using tpeap theme awesome, it will:
- remove the hard-link from the currently selected theme in themes to file name webapps/com.tp-link.eap.web.war and
- create a hard-link from the theme awesome with the file name com.tp-link.eap.web.war in the webapps directory.
— If you want to remove the theming mechanism completely:
- first re-select the TP-Link web UI,
- then remove the themes directory and its content completely using command rm -rf.
Warning: removing the directory themes while the TP-Link web UI is not selected as current theme will remove the TP-Link web UI, too.